![[PukiWiki] [PukiWiki]](image/pukiwiki.png)
|
FLTKについて.ここではStable ReleaseであるFLTK1.3を対象として解説する. FLTKとは†FLTKはクロスプラットフォームのGUIツールキットである(Linux/Windows/Mac OS Xに対応). ひととおりのGUIを構築することができ,さらにとても軽い(コンパイルや動作)という特徴がある. また,プログラム自体も非常にすっきりとしている. 例えば,以下はFLTK1.3のドキュメントの最初の方に書かれているHello Worldである. #include <FL/Fl.H>
#include <FL/Fl_Window.H>
#include <FL/Fl_Box.H>
int main(int argc, char **argv)
{
Fl_Window *window = new Fl_Window(340,180);
Fl_Box *box = new Fl_Box(20,40,300,100,"Hello, World!");
box->box(FL_UP_BOX);
box->labelfont(FL_BOLD+FL_ITALIC);
box->labelsize(36);
box->labeltype(FL_SHADOW_LABEL);
window->end();
window->show(argc, argv);
return Fl::run();
}
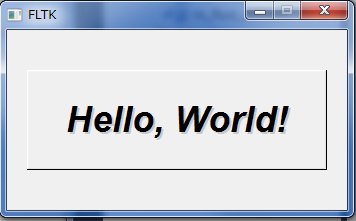
ウィンドウを作り,"Hello, World!"というラベルのボックスを生成し,ラベルフォントなどの設定を行い,ウィンドウを表示させている.Fl_Windowクラスがウィンドウを生成するクラスであり,newでクラスオブジェクトを生成してから, 13行目でend関数を呼び出すまでの間に生成されたウィジットがウィンドウ上に配置される. この例ではFl_Window上にFl_Box(ボックス型ウィジット)を配置している. end関数を呼び出した後,show関数によりウィンドウを可視化し,Fl::run()を呼び出すことでメインループに入る. 以下にWindows 7上で実行した様子を示す.  このようにとても簡単にGUIを構築できる. FLTKのビルド†
FLTK+OpenGL†ダイアログ†FLTKに関するメモ†OpenGL capability†OpenGLのキャンバスは様々なモードを設定できる (GLUTのglutInitDisplayModeでGLUT_RGBAやGLUT_DOUBLEなどを設定するのと同じもの). モードを設定するにはFl_Gl_Windowクラスのmode関数を用いる. mode関数の引数に設定できるフラグは以下.
例 Fl_Gl_Window win = new Fl_Gl_Window(0, 0, 100, 100, 0); win->mode(FL_RGB | FL_ALPHA | FL_DOUBLE | FL_DEPTH | FL_MULTISAMPLE); 設定したモードが実行環境上で使えるかどうかは, Fl_Gl_Window::can_do()関数で調べることができる. メニューのショートカットキー†Fl_Menu_Bar でメニュー項目を追加した際,キーボードショートカットを設定できる. 以下のadd関数の第2引数でショートカットキーを設定する. int Fl_Menu_::add(const char* label,
int shortcut,
Fl_Callback* callback,
void* userdata = 0,
int flags = 0)
shortcutに0を渡すとショートカットキーなし. 設定する場合は,'a'や97のようにASCIIコードを直接指定する. 修飾キー†CTRLやSHIFT,ALTキーなどの修飾キーと組み合わせる場合は, FL_CTRL+'a'のように整数で指定するか,文字列で"^a"などと指定する. ここで,"^"がCTRLキーを示している.また,SHIFTキーの場合は'A'のように大文字にすると"SHIFT+A"となる. 修飾キーのコードを以下に示す.
Mac OS Xだと,CommandキーがFL_META (or FL_COMMAND),ControlキーがFL_CTRL (or FL_CONTROL)にあたる. 特殊キー†矢印やPage Up/Down, EnterなどのキーはFLTKの定義で指定する.
ファンクションキー†ファンクションキーは FL_F に数字を足すことで指定する.例えば,F1キーは, FL_F+1 である.対応するファンクションキーの範囲は, FL_F_Last で調べることができる. フルスクリーン†ウィンドウをフルスクリーンにするには Fl_Window::fullscreen() 関数を用いる(最大化とは異なることに注意). 元に戻すときは, fullscreen_off(int x, int y, int w, int h) を用いる.fullscreen_off関数にはウィンドウ位置,サイズを渡す必要があるので, フルスクリーン化したときに元々の位置,サイズを記録しておかなければならない. 以下にフルスクリーンを切り替える関数の例を示す. void rxFlWindow::SwitchFullScreen(void)
{
static int is_fullscreen = 0;
static int pos0[2] = { 0, 0 };
static int win0[2] = { 500, 500 };
if(is_fullscreen){
fullscreen_off(pos0[0], pos0[1], win0[0], win0[1]);
is_fullscreen = 0;
}
else{
pos0[0] = x();
pos0[1] = y();
win0[0] = w();
win0[1] = h();
fullscreen();
is_fullscreen = 1;
}
}
ちなみに FLTK+OpenGLのアプリケーション例 のようにOpenGLウィンドウ(Fl_Gl_Window)をウィジットとしてFl_Double_Windowに登録した場合,Fl_Gl_Window(の派生クラス)内でfullscreen()を呼び出しても,Fl_Double_Window内でウィジットが最大化されるだけである.もし,OpenGL描画部分のみをフルスクリーン化したいならば,Fl_Double_Window(の派生クラス)内でfullscreen()でウィンドウ全体をフルスクリーン化(この時点ではメニューやボタン,ステータスバーも含めてフルスクリーン化される)した後,Fl_Gl_Windowクラス(の派生クラス)内でfullscreen()を呼び出す必要がある.元に戻す場合は逆の手順でfullscreen_off()を呼び出す. よく使うウィジット†
リンク† |